アニメOPに見る画面の立体感とテロップの表現
今回は純粋に視覚的な事柄について書きます。季節外れな話題になってしまいますが、ご容赦ください。
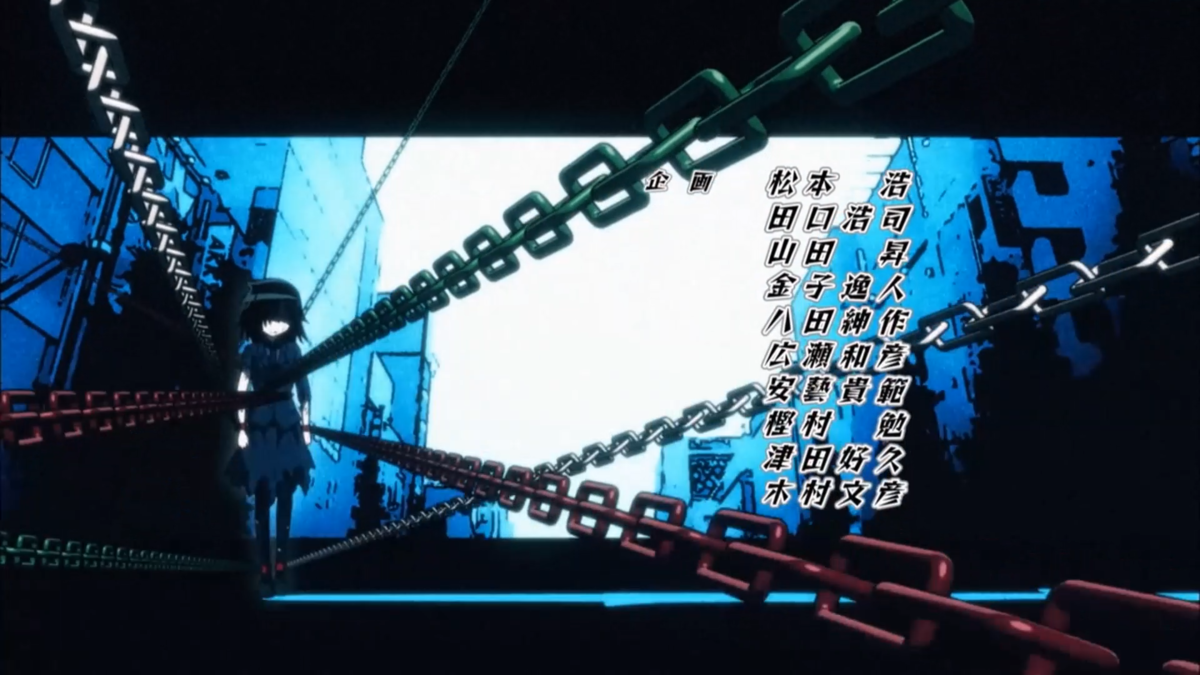
最近アニメのOPテロップについて色々と調べているのですが、その中で思い当たったのが『私がモテないのはどう考えてもお前らが悪い!』(2013)のOP。古いとかは言わないでください。


一応OP映像について紹介すると、疾走感あるメタルなアレンジのオープニング曲に合わせ、もこっちこと黒木智子の殺伐とした心象風景を描いたクールなOPで、国内外で多くの反響を呼びました。TVアニメのOPなのに主人公一人しか画面に登場しないのもストイックです。
本記事で取り上げたいのは、このOPのうち上に掲載した2カットで、もこっちの歩き姿をそれぞれ前と後ろから捉えたものになっています(2カット目は上下反転)。
このOPの絵コンテ・演出を手掛けたのは監督でもある大沼心さんで、キャラクターの歩き姿を望遠で捉え、コントラストの利いた絵で横に伸びる影を映すといった表現はかつて大沼さんの師匠筋であった新房昭之さんも自身の監督作でよく使っていた手法ですが、
左から『The Soul Taker ~魂狩~』OP、『銀河お嬢様伝説ユナ〜深闇のフェアリィ〜』OP
その望遠の絵に鎖を大胆に絡ませて、視野の間近まで鎖を伸ばすことで、手前は広角で画面奥側は望遠の絵になり、誇張されて歪んだパース感覚により幻惑的な効果を生じさせています。
それにしても、これ凄まじい立体感ですよね。
この立体感(画面から飛び出してくる感じ)を生んでいるのは画面上下の黒い帯と、色付きの影の線だと思います。黒い帯が映像のフレームを狭める枠のように見えていて、それを乗り越えて上下左右に鎖が伸びていることで、フレームをまたいで飛び出してくるように見えています。
また、色付きの影が付いていることで画面内でキャラクターがどれだけ遠くにいるかが分かり、画面手前と奥側とで異なるレイヤーになっていることが直感的に分かるようになっています。
立体感を醸し出しているもう一つのポイントは、画面内でのテロップの位置です。このテロップはあたかも画面内の物理的空間において浮かんでいるような見え方をしています。


それぞれのカットについて、テロップが存在するように見える位置を赤と黄の丸で示してみました。同じ色の矢印で、鎖の伸びている方向も示しています。
上の方のカットでは鎖がテロップの位置の上側、下側、奥側に伸びていることで、鎖が作る三角形の中にテロップが綺麗に収まって見えます。
下の方のカットはそれより複雑ですが、もこっちの足元(画面上側)から伸びる鎖は下側へ、もこっちの上半身(画面中央)から伸びる鎖は水平に近い角度で画面のこちら側に伸びていることで、その中間のスペースにテロップが漂っているように見えます。
どちらのカットにおいても、鎖が伸びる位置と方向によって「高低差」と「奥行き」のあるスペースができており、そこにテロップを当てはめることで、文字があたかもその物理的空間において浮かんでいるような見え方をしています。
もちろん、鎖の揺れる動きや振れ幅と、テロップのモーションが完全に連動していることも、テロップが物理的に存在しているような印象を作り出しています。
この「テロップの文字があたかも画面内の物理的空間において存在しているような見え方」のことを、以下では「テロップの物理的実在性」と表すことにしましょう。
『わたモテ』OPの当該2カットは「鎖と枠線による立体感の表現」に「テロップの物理的実在性」を絡めることで、立体感の効果を底上げしていると考えられそうです。
***
さて、大沼心さんは他にも、これと同じように創意工夫を凝らした立体感の表現をやっていて、『六畳間の侵略者!?』(2014)のOPがそれに当たります。古いとかは言わないでください。
このOPについては放映当時、当ブログで記事にしていました。
そしてこちらは上掲の『六畳間』の記事でも引用した立体感のテクニックについての記事です。
当該記事で添付されているgif画像の内一つだけ引用すると、

犬が画面のこちら側にZ軸方向で迫って来るのに合わせて、犬があたかもその線をまたいでいるかに見えるように左右に白線を入れることで、3Dっぽい立体感が生み出されています。
もしこれを大きめのスクリーンでご覧になっていたら、片目をつぶってもらって、人差し指を二本前に出して白線を覆ってこのgifを見てみると、この錯覚は生じなくなっているのが分かるかと思います。
このような錯覚が生じるのは、恐らく白い線が物理的な何かのように見えるのもありますが、「白い線があるレイヤー」イコール「画面の枠」のように認識するからでしょう。
つまり、白線をまたぐ運動が入ることで、「画面の枠」となっているレイヤーを飛び越えて画面から飛び出してくるような感覚を生んでいるのではないでしょうか。
(このブログの背景が今は白一色に設定されているため、画面内の白線とブログページの背景とが連続したものに見えることで、立体感がより増して感じられるようになっています。)
この内容を踏まえて『六畳間』OPを見てみて下さい。以下が当該シーンのgif画像になっています。

(最初と最後が繋がって見えるため無限に回り続けているgifになりました。)
主人公からのPOVでカードゲームをしているという趣向で、オープニングではこの調子でカットを割らずに3周もカメラが回るのですが、このgifは1周目の部分です。上記事で紹介されている表現が見事に活用されているのが分かります。
記事内容と直接は関係ないですが、ヒロイン4人の名前を紹介すると早苗→ティア→キリハ→ゆりか、の順番に回っていきます(最初の紫髪のキャラが早苗です)。
ここでは立体感の表現について詳しく見たいので、まずキャラクターと白線、テロップのレイヤー関係を確認しておきましょう。

キリハの場合、後ろに一対の埴輪がいるので分かりやすいかと思います。
後ろから埴輪→キリハの上半身→白線→キリハの腕→テロップの順にレイヤーが重なっているのが確認できます(主人公の持つカードも手前に見えますが、これとテロップとが同じレイヤーかどうかは少し曖昧です)。
注目すべきポイントとしては、ここでキャラクターの動きは白線をまたいで越えてくることはあっても、テロップより前にキャラクターの身体が出てくることはありません。従って、ここでのテロップは常に画面の一番上のレイヤーに位置していると言えます。
ここで、先ほどの1周目のgif画像を、テロップと白線だけに注目して見てみてください。カメラが回転するときに、テロップが白線に貼り付いて動いているように見えるかと思います。
しかし実際には、この二本の白線とテロップは、カメラの回転に合わせて動いたりはせずその位置はあくまで画面内に固定されています。
なので、カメラが回転するのに合わせてこの二つは一緒に動いているように見えるのですが、それは錯覚で、実際にはこの二つは定位置にあって、あくまで背景が動いているからそう見えているだけという訳です。
ここでのテロップは白線に貼り付いて動いているように見えますが、このことが更に面白い効果を生んでいます。先ほども述べた通り、キャラクターが白線をまたいでこちらに手を伸ばしてきたときに、その身体の一部がテロップを越えてくることはないため、実際には、テロップと白線との間には(画面内の物理的空間において)かなりの距離があるということが分かるのではないでしょうか。
つまり、このカットにおけるテロップと白線とは「貼り付いて同じレイヤーにあるように見える」と同時に「実際には大きく離れているように見える」という奇妙な関係になっています。見れば見るほど不思議な感覚になってくるカットです。
これまでは当該カットの1周目の回転について見てきましたが、2周目になるとテロップと白線との関係は更に面白いことになっています。

こちらが2周目の回転のgif画像になっているのですが、後半の二人(キリハとゆりか)のパートで、テロップの置かれている位置が1周目のときと少し違っていることが分かるでしょうか。


静止画で見るとこのような感じになっています。キャラクター、白線、テロップのレイヤー関係は1周目のときと同一ですが、今回は「左側にあるテロップは白線の前」で「右側にあるテロップは白線の後ろ」にあるように見えてこないでしょうか?
これはちょっと不思議な現象が起きています。

先程の1周目の絵でのテロップの位置を確認すると、上画像でいうテロップ1もテロップ2も、その文字が白線に重なるように置かれていることが分かります。

2周目の絵でも、テロップの位置は二つとも同じですが、こちらはテロップ1での「美術監督」と「森尾麻紀」との間にある「 」のスペースに白線が通るようにしており、それによって、上画像のようにテロップ1だけが後ろに入り込んでいるように見えてきます。
これは恐らく、テロップの文字はワード2つが離れていても1セットとして認識されるために、塊になって後ろに入り込んで見えるのだと思います。「テロップの物理的実在性」がここにおいても生じていることが分かります。
興味深いのは、このカットでは別にテロップを後ろの方のレイヤーに組み込むようなややこしい処理は全くしていないということです。テロップはあくまで映像の上からそのまま付けられていて、しかも画面内の定位置にあり動きません。
にもかかわらず、テロップの位置を操作するだけで後ろ側のレイヤーに入りんでいるように見えて、しかも白線とテロップとがその位置関係を保ったまま動いている……という錯覚が生じています。こういったシンプルな工夫によって立体感が醸成されているのが面白いです。
ちなみに、このテロップ1と2の位置を変えると下の早苗の絵のようになります(こちらは3周目の回転に出て来る絵です)。

主人公が伸ばしている手がないために、2周目の絵より白線とテロップの関係が分かりやすいかと思います。こちらでも左上のテロップが白線の手前で、右下のテロップが白線の奥側にあるように見えています。
更に言えば、この回転のカットは全体を通して、キャラクターの背景にある部屋がアオリのアングルで捉えた絵になっているために、カメラが斜め下側から↗方向を向いて撮っているように見えます。
そのため、二本の白線はデフォルトで斜め上に向けてかかっている(画面の手前側に傾斜している)ように見えるのですが、上画像のような絵だと、テロップの置かれている位置に合わせて白線の伸びる方向が変わっているように見えます。
「左側の白線は画面奥側」に傾いて伸びていて「右側の白線は画面手前側」に傾いて伸びているように見えてこないでしょうか?
こういう風に検討していくと、色々な見え方をする画面になっていることが分かり興味が尽きません。
まとめると、『六畳間』のOPは錯覚を活用することでテロップや白線、キャラクターの身体といったレイヤー間の関係を攪乱し、立体感/奥行きを生じさせることに成功していると言えるでしょう。そして「テロップの物理的実在性」もそうした効果を出すのに一役買っていることになります。
***
ここで、ともに大沼さんの手掛けた『わたモテ』と『六畳間』OPの共通点を、「テロップの物理的実在性」の観点から考えてみたい。
今でこそ「テロップ一体型」スタイルのOP(e.g.石浜真史)は多くなっていますが、一般的に、OPやEDでのテロップは通例としてビデオ編集(V編)時に完成映像の上から付けられるので、そもそも「キャラクターのいるレイヤーの上側(画面手前側)にある」というのが標準の仕様です。概ね視聴者の人もそういう感覚で見ていて、通常、映像それ自体とテロップとは分けて捉えているでしょう。
なので、普通、テロップを用いて立体感を出したいならば多くの場合はテロップのあるレイヤーをキャラクターのいるレイヤーと重ねたり、テロップをキャラクターの手前ではなく奥側に配置したりといったことがなされていると思います。
例えば、こうした手法で卓越したテクニックを見せている演出家には大畑清隆さんがいます。彼が手掛けた『WORKING!!』シリーズのOPではテロップの描かれたボードがキャラクターと同じ物理空間に存在し、テロップとキャラクターとの絡みがあるし、また、テロップがキャラクターの奥側にあることも多く重層的な表現になっています。




上2つがが1期OP、下2つが2期OPのものです。
また、この立体感はレイヤーの位置変更だけでなく影付けによって生み出されている面も大きいです。キャラクターや物体の影がシルエットの形になっていて、しかも実像とは大きくズレた位置にあるため背景から浮き上がって見えます。また、影の幅の大きさがオブジェクトの種類によって異なるため、例えば左上のカットでは「『WORKING』と書かれたテープ」「テロップのボード」「キャラクター」とが別のレイヤーにある(背景からの距離が異なる)ことが一目で分かるようになっています。
『WORKING!!』シリーズを始め大畑さんの手掛けたOPは他にも面白い表現が目白押しですが、本筋から外れるのでここでは大沼さんのOPに話を戻します。
これまで見たように『わたモテ』『六畳間』OPは、どちらもテロップが画面内のオブジェクトと同じレイヤーにあったり、奥側に入り込んでいたりする「ように見える」ことが、画面の立体感を出すことに繋がっていました。


しかし実際にはそのどちらにおいても、大畑さんがやっていたような「テロップのレイヤーをキャラクターの後ろ側に入れる」といった処理はやっていません。
見てみると分かるようにこれらOPにおいて「画面内にある他のオブジェクトがテロップの文字より上に来る」「他の絵がテロップに被さる」という絵は1フレームも入っていません。なのでテロップはあくまで「完成映像の上から付けられた」ようなスタイルを取っているのですが、にも関わらず、錯覚を活用することで「テロップの物理的実在性」が醸し出されており、それが立体感にも繋がっています。
大畑さんのような「テロップ一体型」スタイルではないのに、『わたモテ』『六畳間』OPは「テロップ一体型」と同じような効果を生んでいて、それが非常に面白いなと思ったので、今回記事を書かせていただきました。
***
また、アニメのオープニングという枠から外れますが、これまでの例において取り上げたようなテロップや枠線の使い方について、最近自分が見つけた類例としては茜新社刊の成年向け漫画雑誌「COMIC アオハ」(2019年に創刊)の表紙があります。
(はてなでは成年向けコンテンツへの扇情的な言及はNGであり、ここでは表紙デザインの話だけをすることを最初に述べさせていただきます。)


こちらが季刊誌の春号と夏号の表紙になっています。イラストレーション担当は加茂さんという方。
下の方に、それぞれピンクと水色の帯のようなものがあって、これが不思議な効果を生んでいますね。
一般的にこうした帯というのは紙書籍のカバーの上から被せられるという前提知識があるわけですが、この帯は表紙のデザインにあらかじめ組み込まれています(実際この雑誌の紙書籍版でもそうなっています)。
そして、通常であれば帯がキャラクターと被さる部分で色も重なるはずですが、この表紙では帯下の部分のうちキャラクターの身体だけがそのままの状態で露出しており、帯の上側(手前側)にキャラクターがいるように見えています。
そして帯の上側にキャラクターがいるために、単に立体感が出ているというのに留まらず、キャラクターが表紙から浮き出ているように見えることで「実在感」をも強烈に感じさせるデザインになっています。
また、帯より上のレイヤーにあるのは女の子のキャラクターだけではありません。春号の表紙ではキャラクターの更に手前に桜の花びらが舞っており(この花びらの大きさと位置とボケ具合が絶妙であることに注目して欲しいです)、花びらがキャラクターのかなり手前に見えることから、表紙にあたかも3Dのような立体感が付与されています。
そしてここにおいても、帯に付けられたキャプション(宣伝コピーやレーティング、価格等のマーク)の文字が、アニメOPでのテロップと同様に効果的なデザイン要素となっています。
春号と夏号の表紙ともに、キャラクターの身体を隔てて左側と右側にキャプションが付いていますが、上の画像を見ていただくと「左側のキャプションはキャラクターの手前」にあって「右側のキャプションはキャラクターの奥」にあるように見えてこないでしょうか?

春号・夏号それぞれについて、キャプションはあくまで表紙の上に置かれており、一番上のレイヤーにあります。にもかかわらず、キャプションの1と2とでは互いに離れたレイヤーにあるように見えて来てきます。
考えられる理由としては、
- キャプション2は平面的で輪郭線がない文字であるため帯に貼り付いて見える(従ってキャラクターより奥側にあるように見える)。
- キャプション1の背景は空間が詰まっておりキャプション2の背景では空間が開けている。春号では「キャラクターのお尻」と「奥行きのある道」とで差異があり、夏号では「階段の上の段」と「下の段」とで傾斜がある。
の二つでしょうか。
特に夏号の方は、春号と違ってキャラクターに被さっている文字が何もないのにレイヤーが違って見えているのがとても不思議です。これは恐らくキャプション1のある部分が影になっており暗く、キャプション2の部分が明るくなっているために違いが強調されているのもあると思います。
そしてこれは、「キャプションはあくまで表紙の上に置かれている」にもかかわらず「左右のキャプションでレイヤーが手前と奥側の異なるレイヤーにあるように見える」という点が、先ほどの『六畳間』OPにおけるテロップの技法と共通しているのが分かるかと思います。

「COMICアオハ」の表紙は帯を、『六畳間』OPは白線を文字と絡めて利用しており、両者は図らずも似通ったものになっていますね。
異なるアイディアからアプローチをかけたであろう両者のデザインが、立体感を表現するために同じような方法を取っていることの興味深さを感じていただければと思います。
画像はここでは貼らないですが、「COMICアオハ」はその後秋号と冬号が出ていて、それぞれで新しいデザインの表紙になっています。個人的な意見としては、秋号は正直ちょっと攻め過ぎなレベルの前衛性になっていて、逆に冬号は大人しいデザインになっているという印象なのですが、どうでしょうか。気になる人は調べてみてください。
まとめ
結論といったほどのものは特にないですが、画面の立体感を出すための技法には様々なものがあり、ときにテロップの表現を絡めることでその立体感を底上げできるということを示せたと思います。
人間の錯覚を利用した表現って面白い……!と感じていただければ幸いです。
アニメOPと画面の立体感ということについては、松根マサトさんを始めとするOPディレクターによるモーショングラフィックスを活用した表現についても触れたい所ですが、それについてはまた別の機会にしようと思います。
おまけ
ちなみに、『WORKING!!!』3期のDVD・BDパッケージソフトのカバー(足立慎吾さんによる版権イラスト)でも「WORKING」テープを活用した立体表現が見られます。


このテープはもともと原作漫画の表紙にあったデザインで、それを基にしてアニメ版のOPも作られているのですが、このパッケージイラストは大畑さんのOP演出のスタイルを取り込むことで、立体感を更にグレードアップさせています。原作漫画のスタイルをもとに表現を発展させていった好例だと言えるでしょう。

私がモテないのはどう考えてもお前らが悪い! (16) (ガンガンコミックスONLINE)
- 作者:谷川 ニコ
- 出版社/メーカー: スクウェア・エニックス
- 発売日: 2019/11/12
- メディア: コミック

![私がモテないのはどう考えてもお前らが悪い! 第1巻 [Blu-ray] 私がモテないのはどう考えてもお前らが悪い! 第1巻 [Blu-ray]](https://images-fe.ssl-images-amazon.com/images/I/51TEhEac6fL._SL160_.jpg)
![六畳間の侵略者!? 第1巻 (初回限定版)(健速書下し小説同梱) [DVD] 六畳間の侵略者!? 第1巻 (初回限定版)(健速書下し小説同梱) [DVD]](https://images-fe.ssl-images-amazon.com/images/I/51Suyu-q0sL._SL160_.jpg)